Unboxing the New WP Gutenberg Editor
Wow, just when I’d thought the way forward in online web publishing was to get rid of “blocks” WordPress brings them back. Not utterly thrilled with that, on first glance, but hey, at least we now we’ve got a better representation of what the content will truly look like when published, before we hit the publish button.
(BTW, there’s a good bit from WP on what’s in the Gutenberg Editor here…)
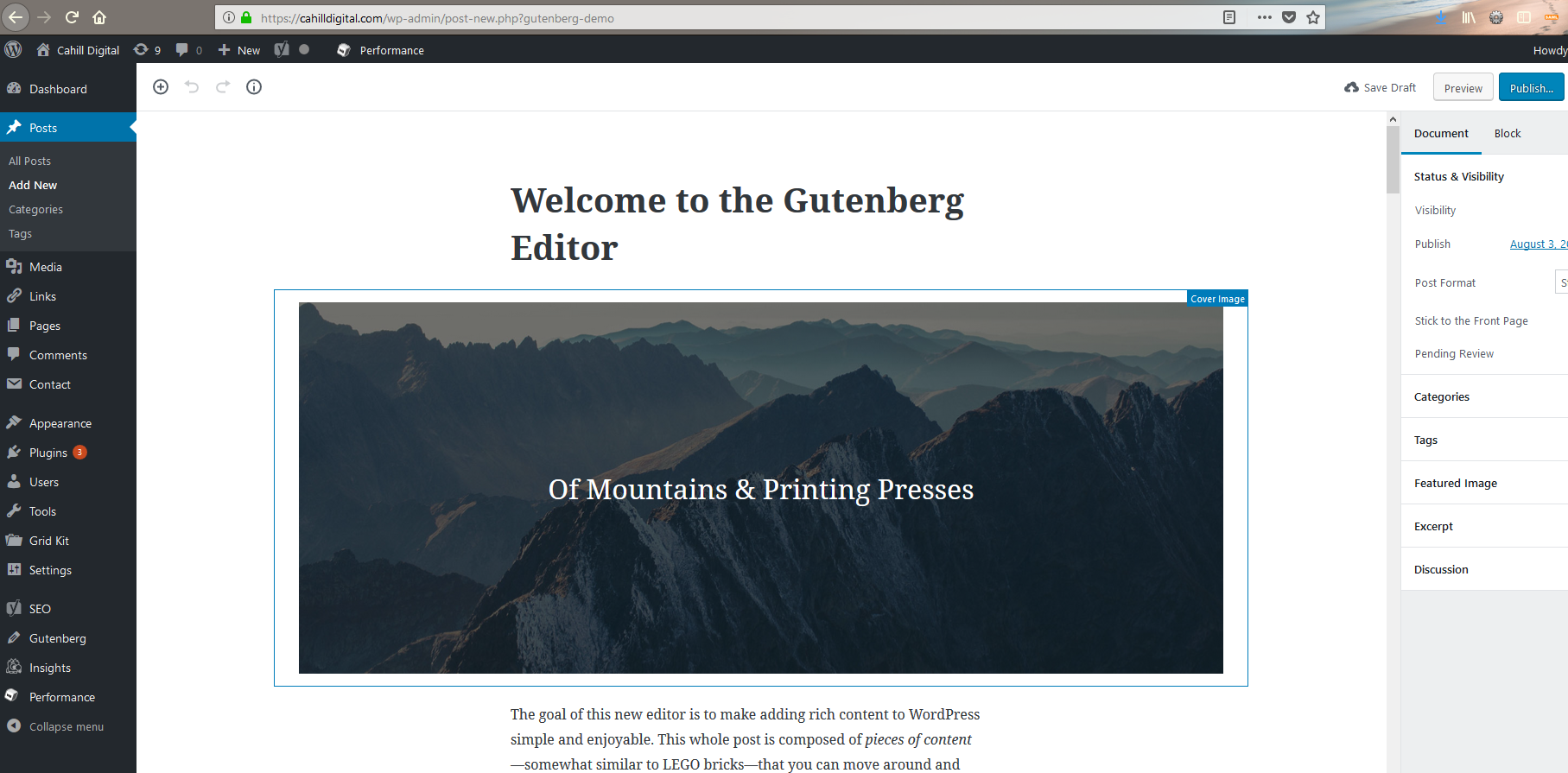
When you first use the Gutenberg Editor, you will get a demo page showing the basics. It looks like this:

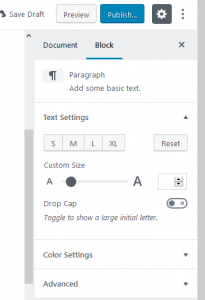
It’s actually a good place to start, showing you a variety of the blocks that are available. When you look closer, you will find that you’ve got some new features in your right margin. There is both a tab for Document properties, which is mainly the old publish options, and a new tab for “block” properties, such as text size, drop cap, color, etc. (in a basic paragraph context). Standard stuff, although they have added and advanced dropdown which will allow you to apply a custom CSS style

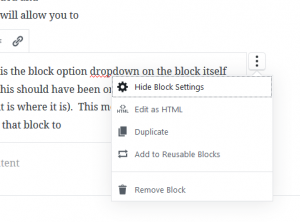
Another interesting feature is the block option dropdown on the block itself (the jury is out on whether this should have been on the right margin block menu in my mind, but hey, it is where it is). This menu gives you neat things like the ability to duplicate a block, add to “Reusable Blocks” and “Remove Block”.
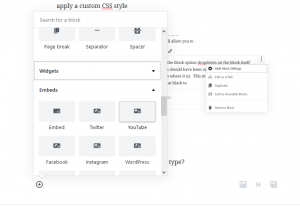
So how about adding a different block type?
First, hover over the left side of the block. A gray + button will appear. Do your click thing there…

Now you’ll have a menu full of different predefined blocks. Embeds like Vimeo, Soundcloud, Meetup, etc., widgets for whatever widgetized plugins you’ve got, formatting, layout, as well as any custom blocks you’ve stored.
A word of advice. Working with images, I like to float text next to an image. It took me a little while to figure out the process here.
- From previous block, hit enter.
- To the right side of the new block click the image icon and import.
- Choose a size, like medium in the block properties menu on the right side margin.
- Choose your alignment (right) at the top of the image block.
- Now click the image block and two blue dots will appear.
- Hit the enter key.
- You will now be in the paragraph block to the left.
- Add your text.
So What’s It All Mean
I’ve been saying for a decade that WordPress was not a blogging system, it is a content management system. This change brings a whole lot more functionality to the product and makes it a much more professional system. It is more complex, but they have done a good (but not great) job of providing an easy path for less skilled users to follow to get up to speed.
The thing Gutenberg does very well is it provides developers a way to more easily work with the system to develop cool functionality. It seems much more straight forward, and I’m excited to develop some new functionality to see how it really works. For now, there’s still a lot to learn.